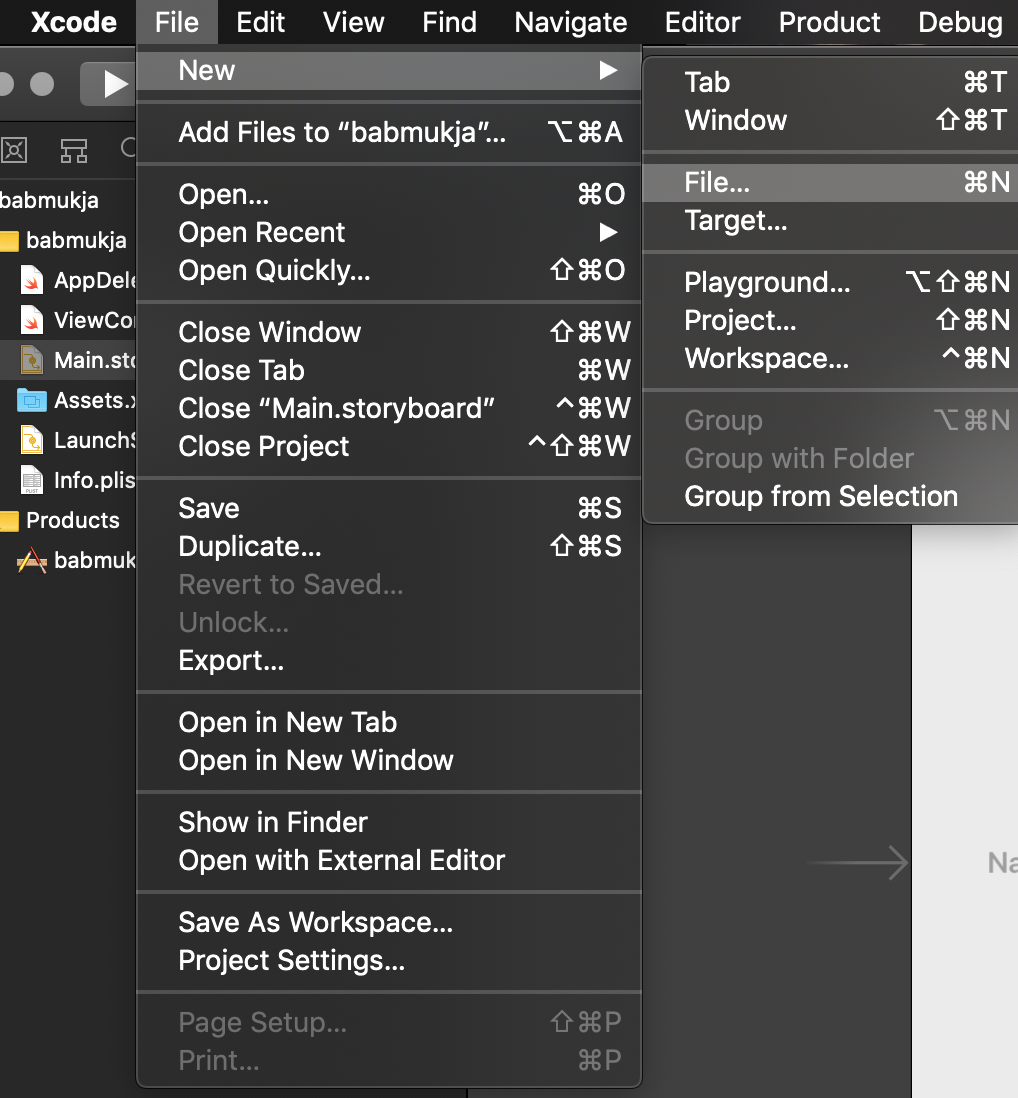
1. File - New - Project 클릭

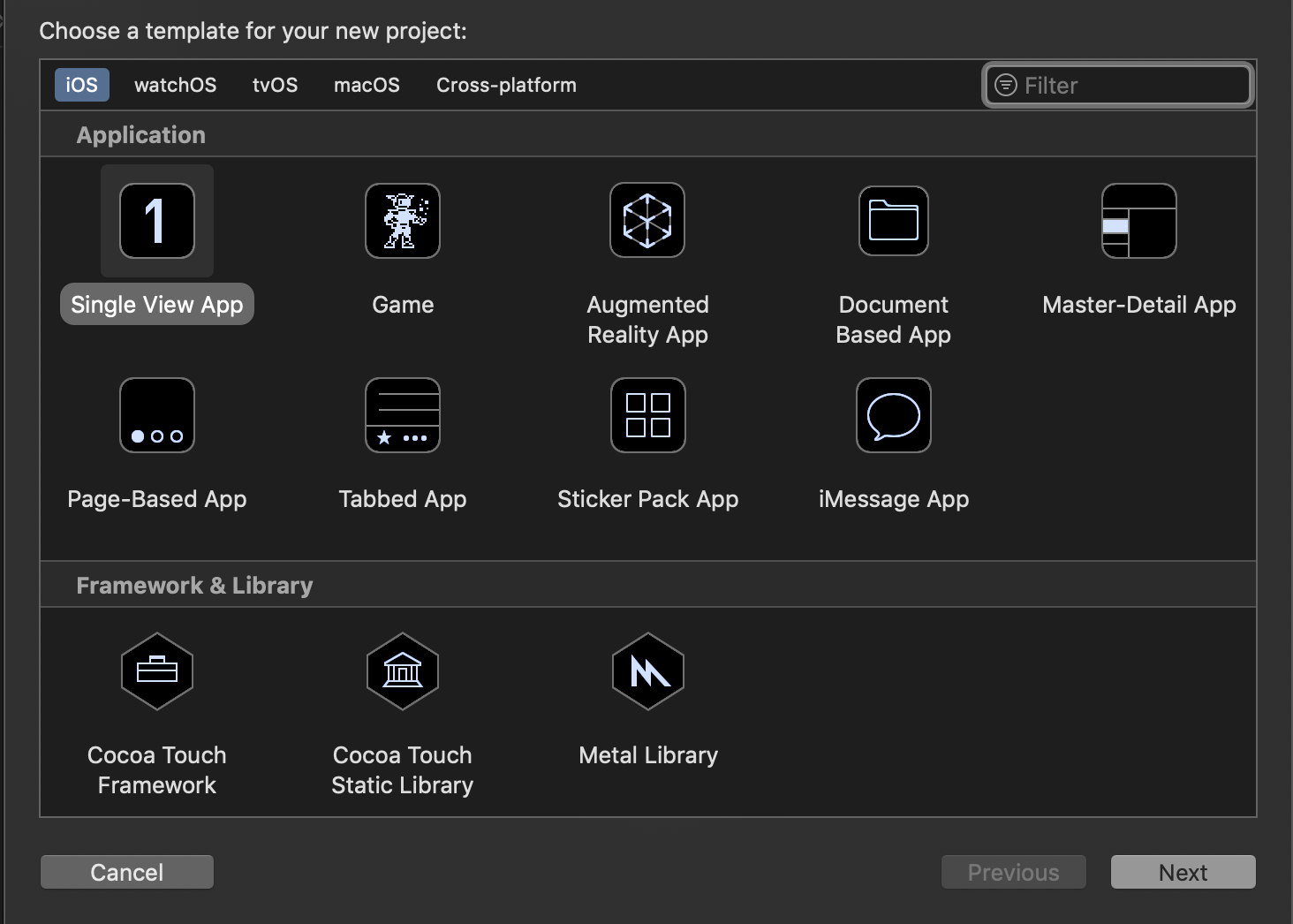
2. Single View App 클릭

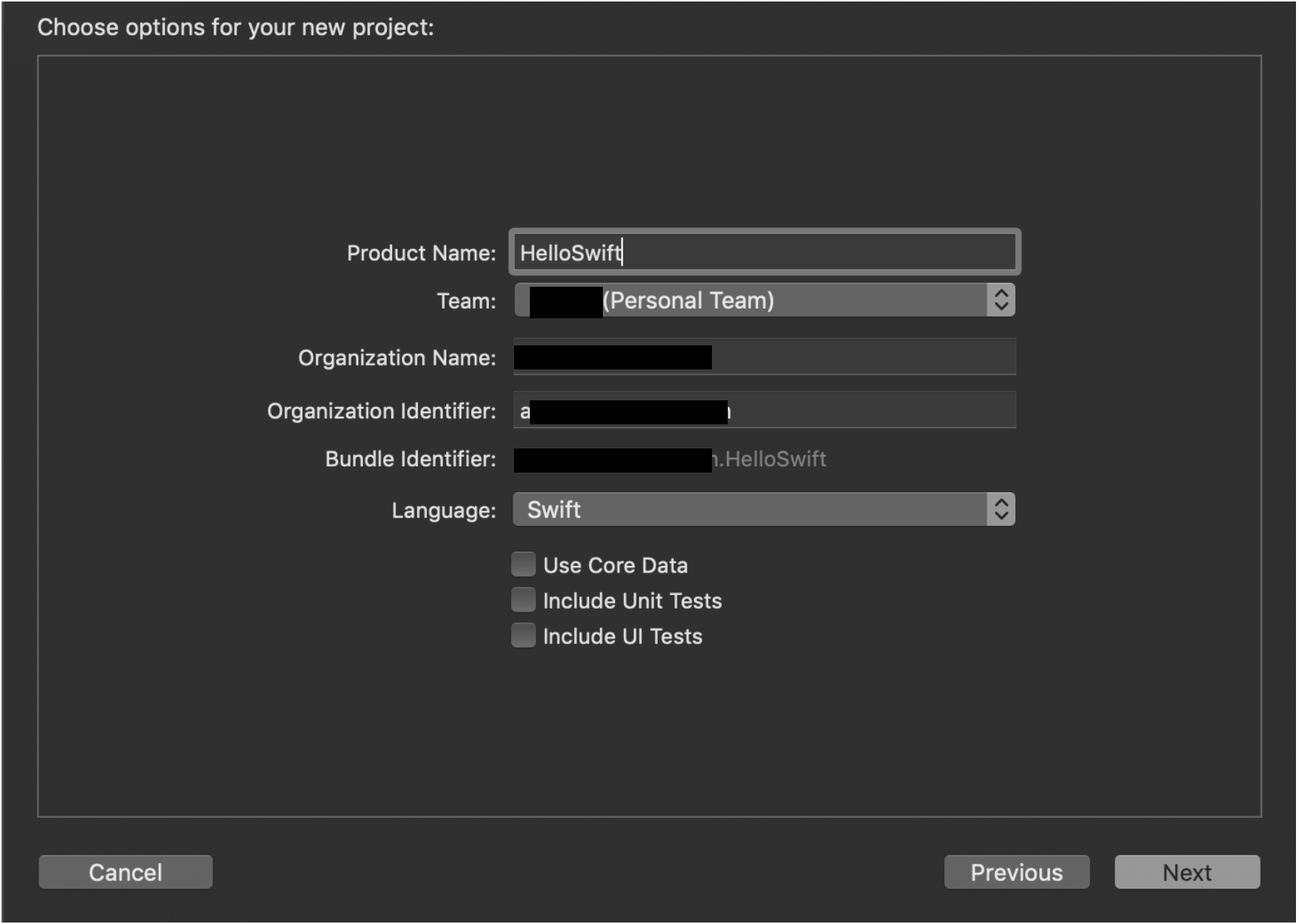
3. Product Name을 설정해준다. -> 계정 설정이 끝난 후 Next버튼을 클릭한다
설정해주면 번들 아이디가 생성되는데 이는 프로덕트 네임과 계정 아이디가 합쳐지며 기존에 있는 앱 이름과 구분하기 위함이다.
Use Core Data, Include Unit Tests, Include UI Tests는 지금 사용 하지 않으므로 체크 해제해 준다.

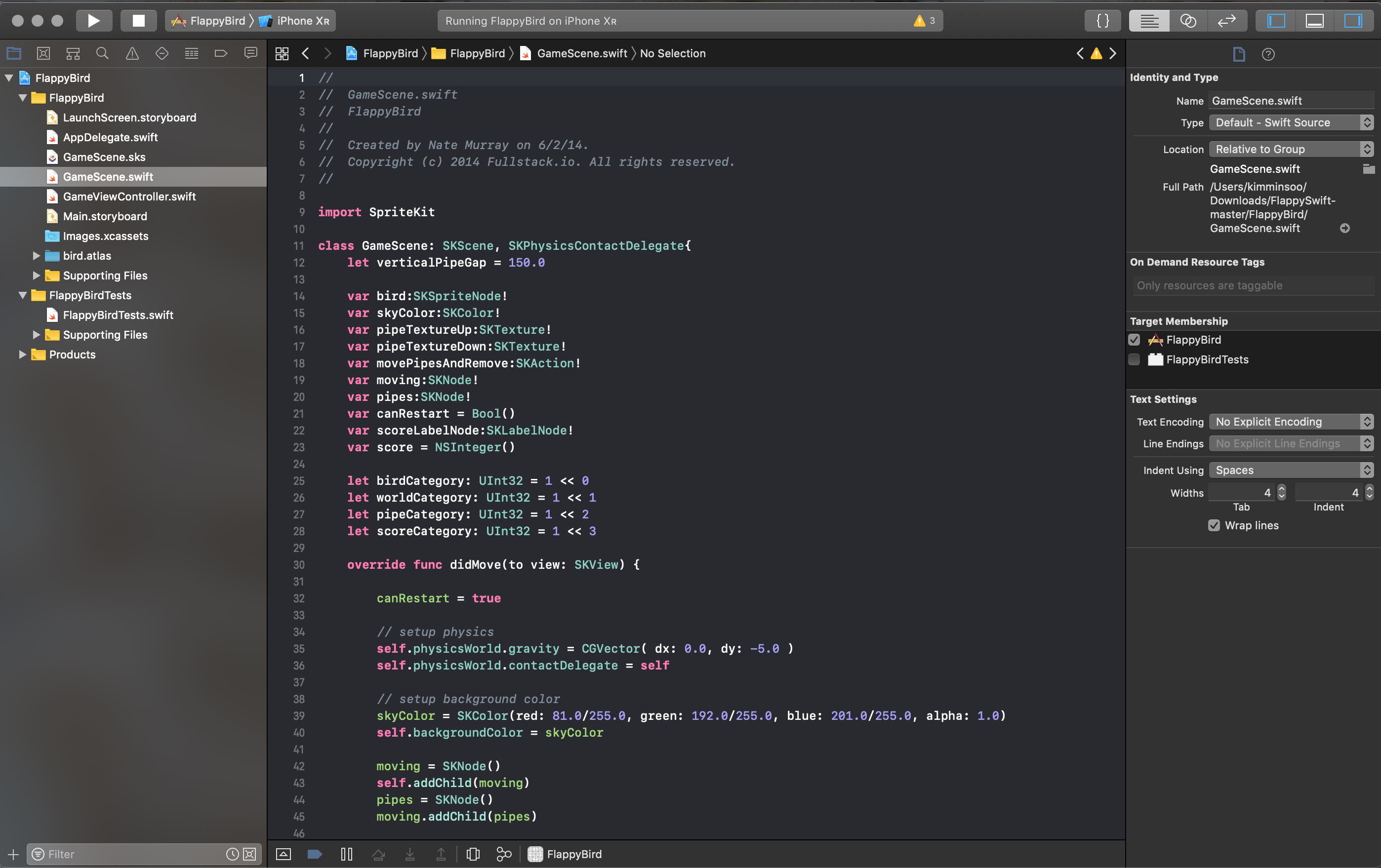
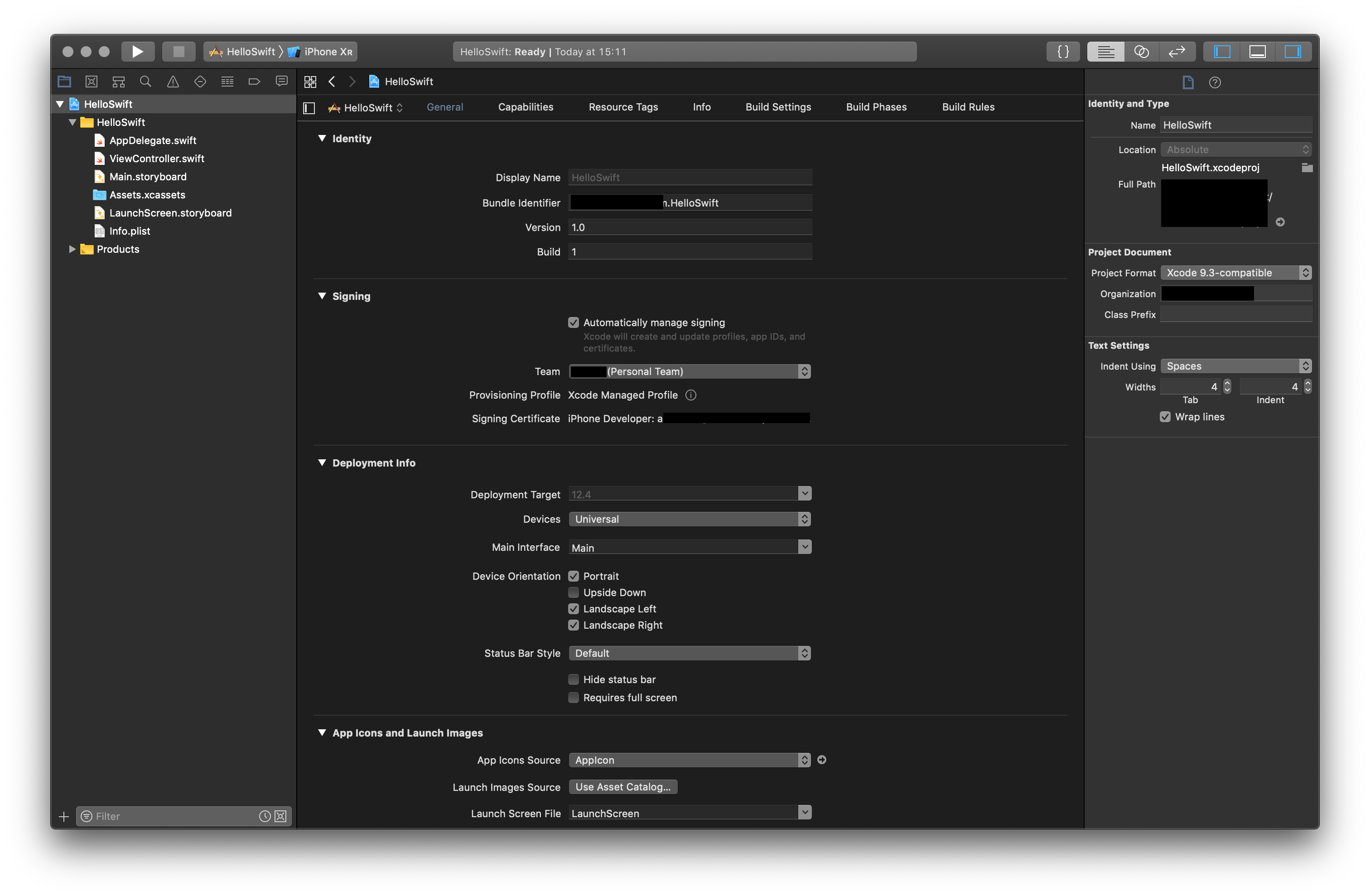
4. Next를 누르면 다음과 같이 프로젝트가 생성된다.

* General 이 첫화면이 되고 앱 개발의 전반적인 설정을 할 수 있다.
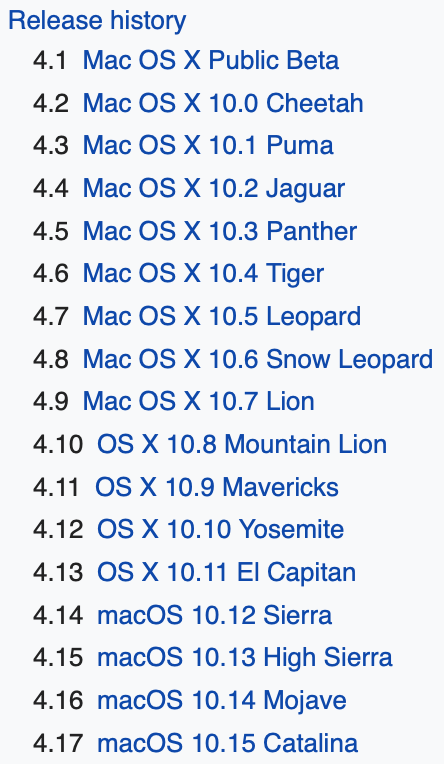
* Deployment Info - Deployment Target : 앱이 실행가능한 최소 IOS 버전이다. 때문에 개발자가 호환하고자 하는 최소 버전을 맞춰서 설정을 해줘야 한다.
- Portrait : 가로모드
- Upside Down : 거꾸로 들었을 경우
- Landscape Left, Right : 세로모드
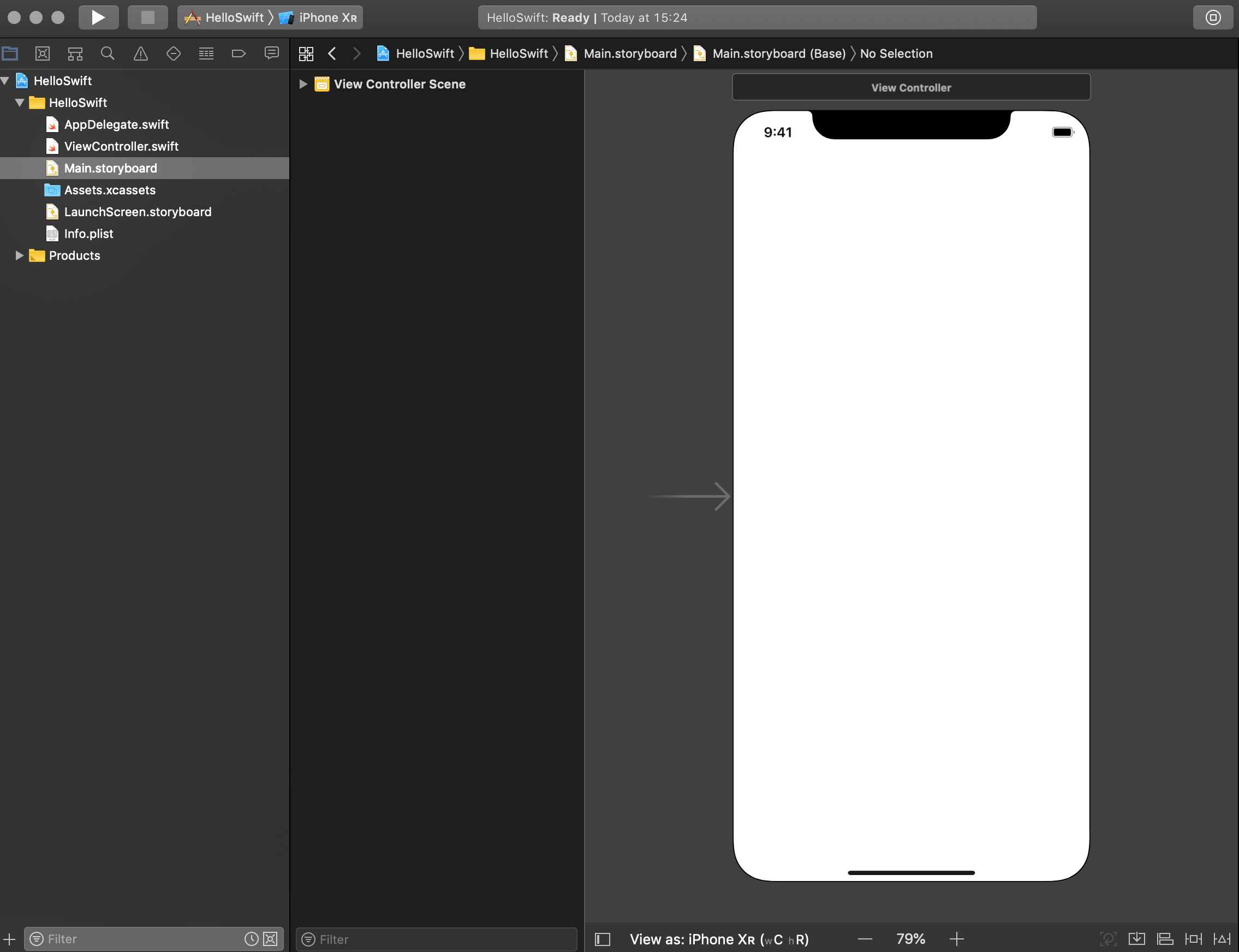
5. Main.Storyboard 클릭

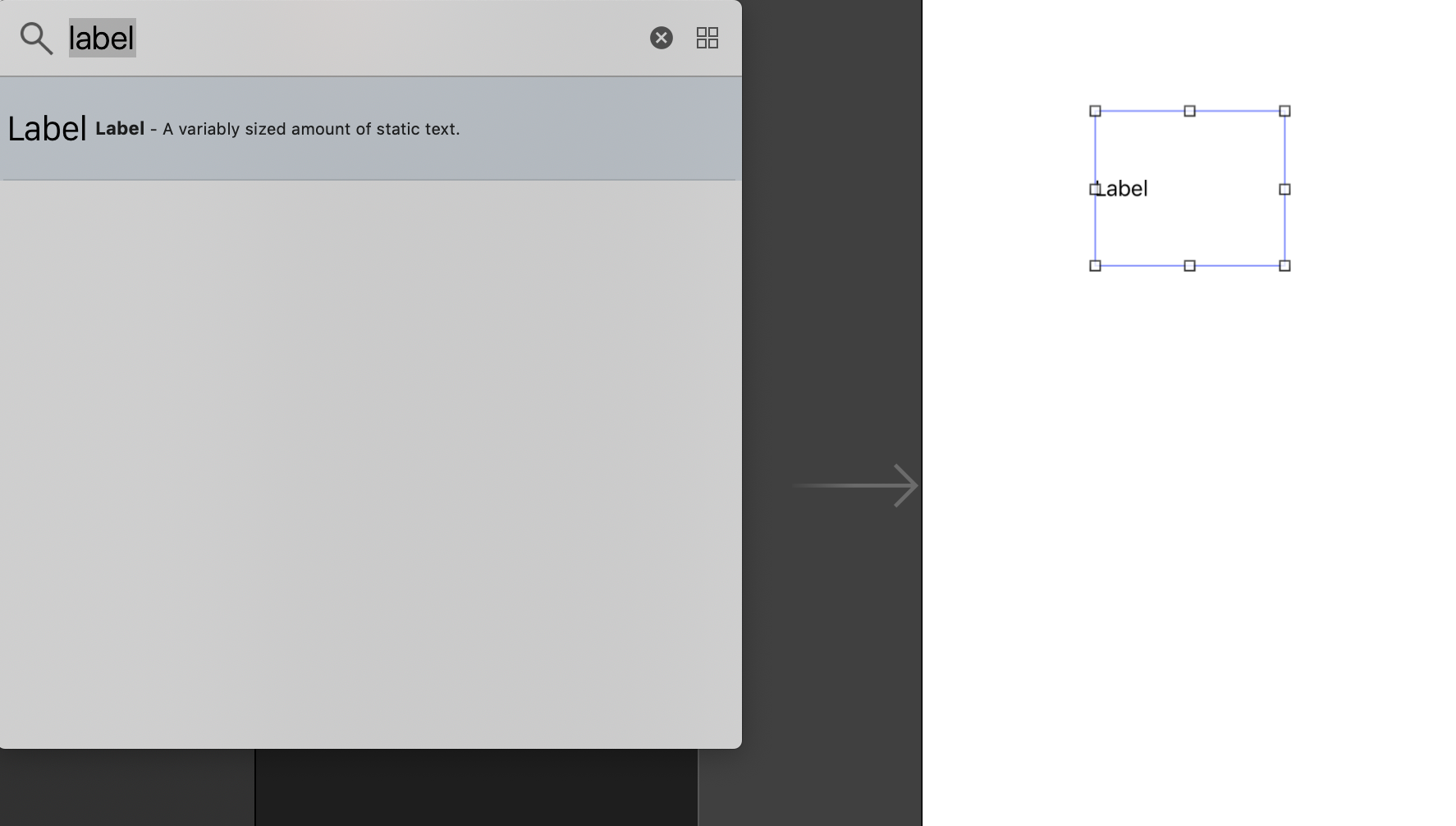
디자인을 할 수 있는 화면이고 Shift - cmd - L 을 누르면 디자인을 할 수 있는 라이브러리가 나온다.
또한 사진의 맨 왼쪽에 있는 버튼을 클릭하면 라이브러리를 볼 수 있다.

6. Label을 하나 추가한다.

레이블을 끌어다 넣어서 추가한 다음 텍스트를 더블 클릭하면 이름을 변경할 수 있다.

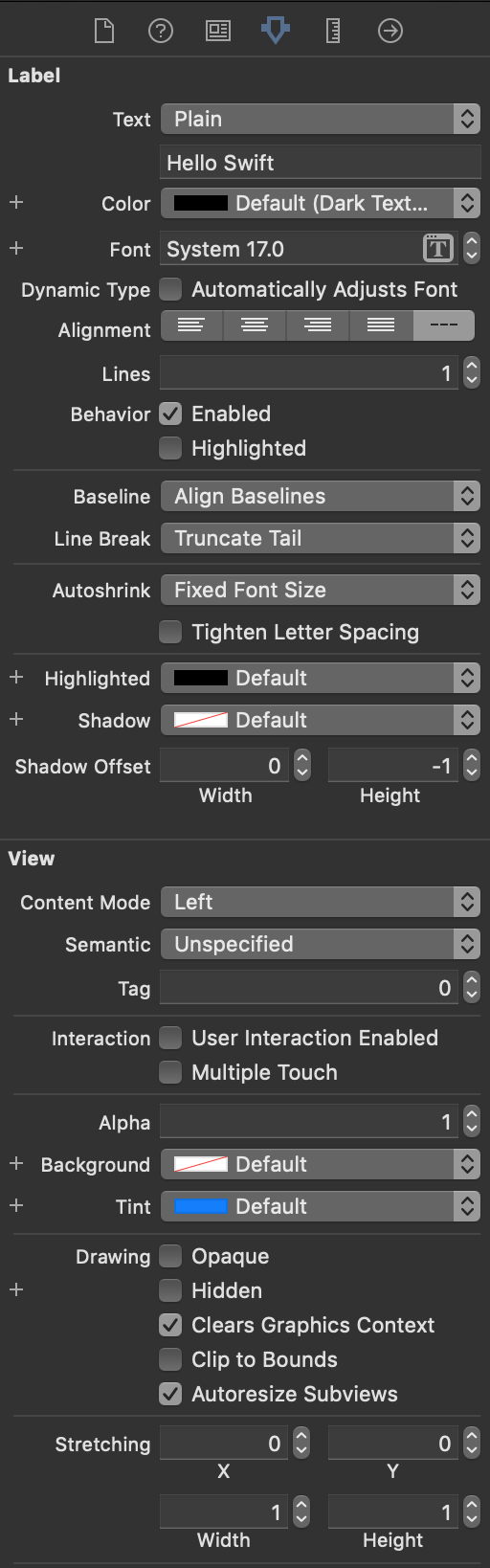
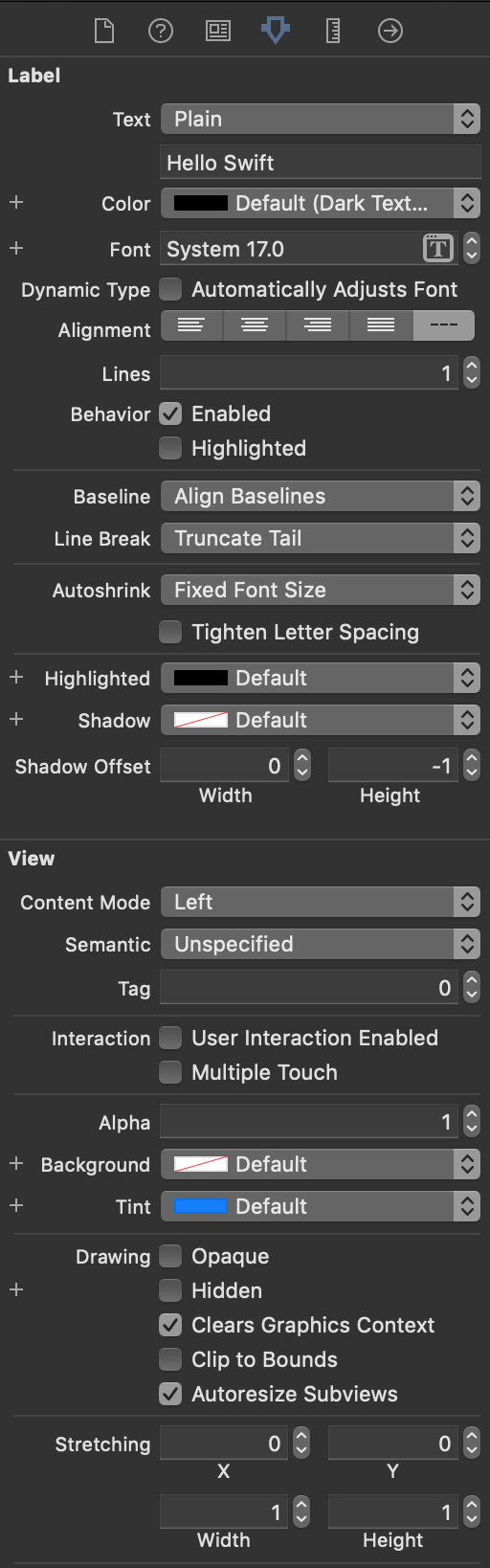
Label클릭 후 오른쪽 끝에 인스펙터 창에서 Background 색상을 바꿀 수 있다. 백그라운드 색상을 바꾼뒤 디자인 화면을 보면 색상이 봐뀌어 있다.

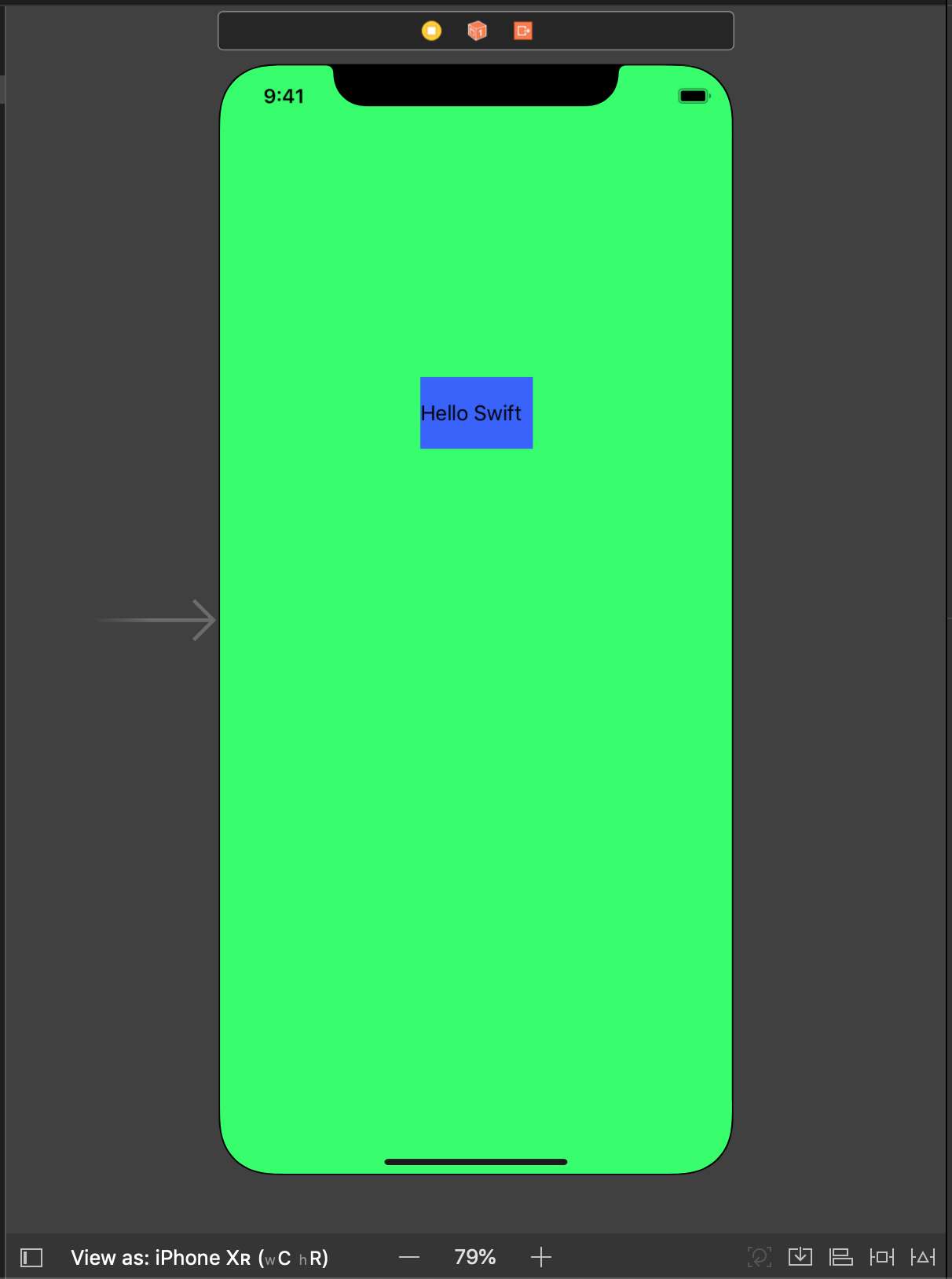
Label배경 뿐만 아니라 메인 배경 색상도 변경할 수있다. 메인 화면 클릭후 위와 똑같이 색상을 변경한다.

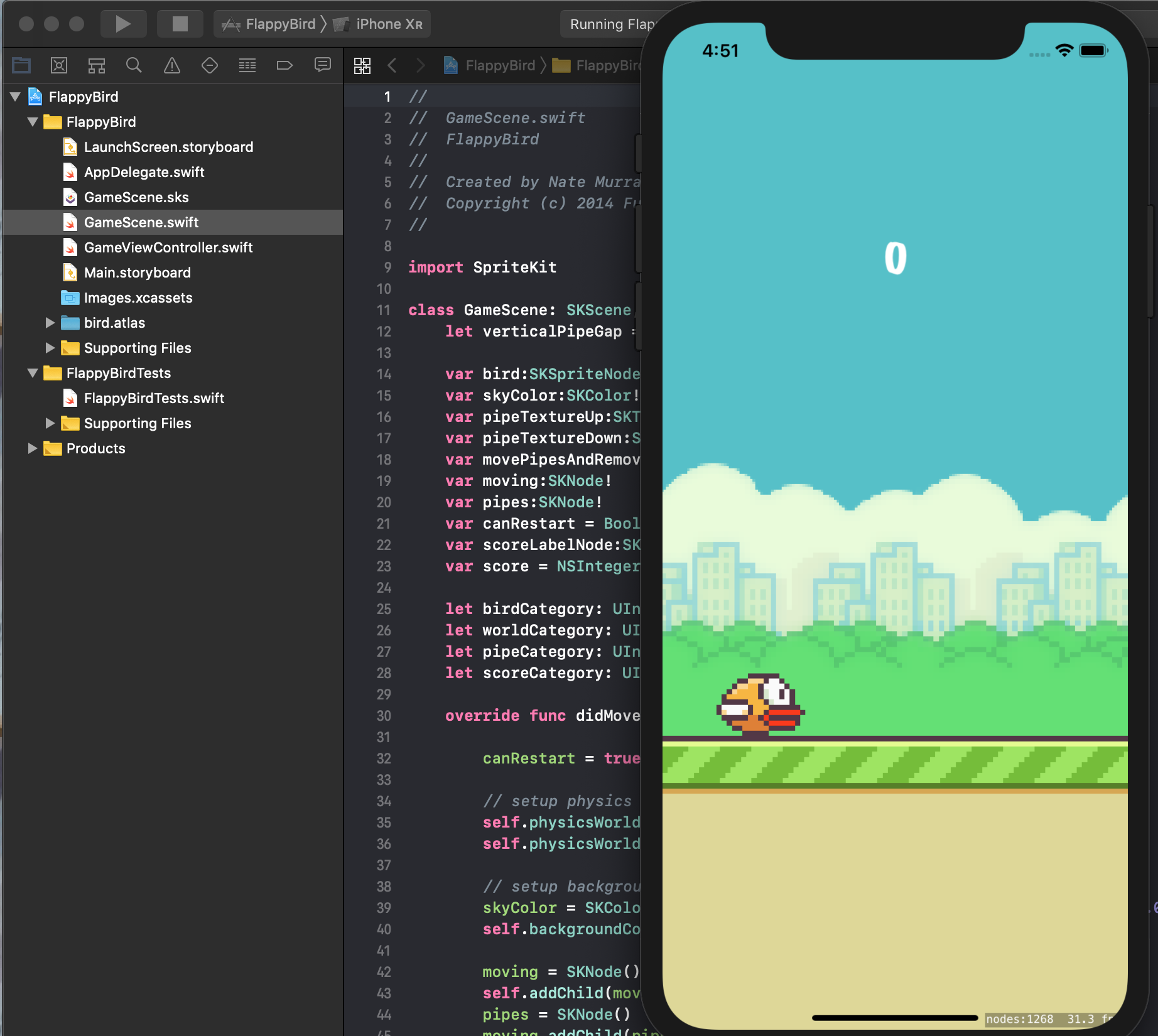
cmd - r 을 눌러 시뮬레이터를 실행 해본다 - 빌드가 완료되면 시뮬레이터가 실행이 된다.
다음은 Image View 를 이용해 원하는 사진이 화면에 출력되게 해본다.
이미지 뷰 추가는 label을 추가한것과 같이 image view 를 검색해서 드래그해서 추가한다.

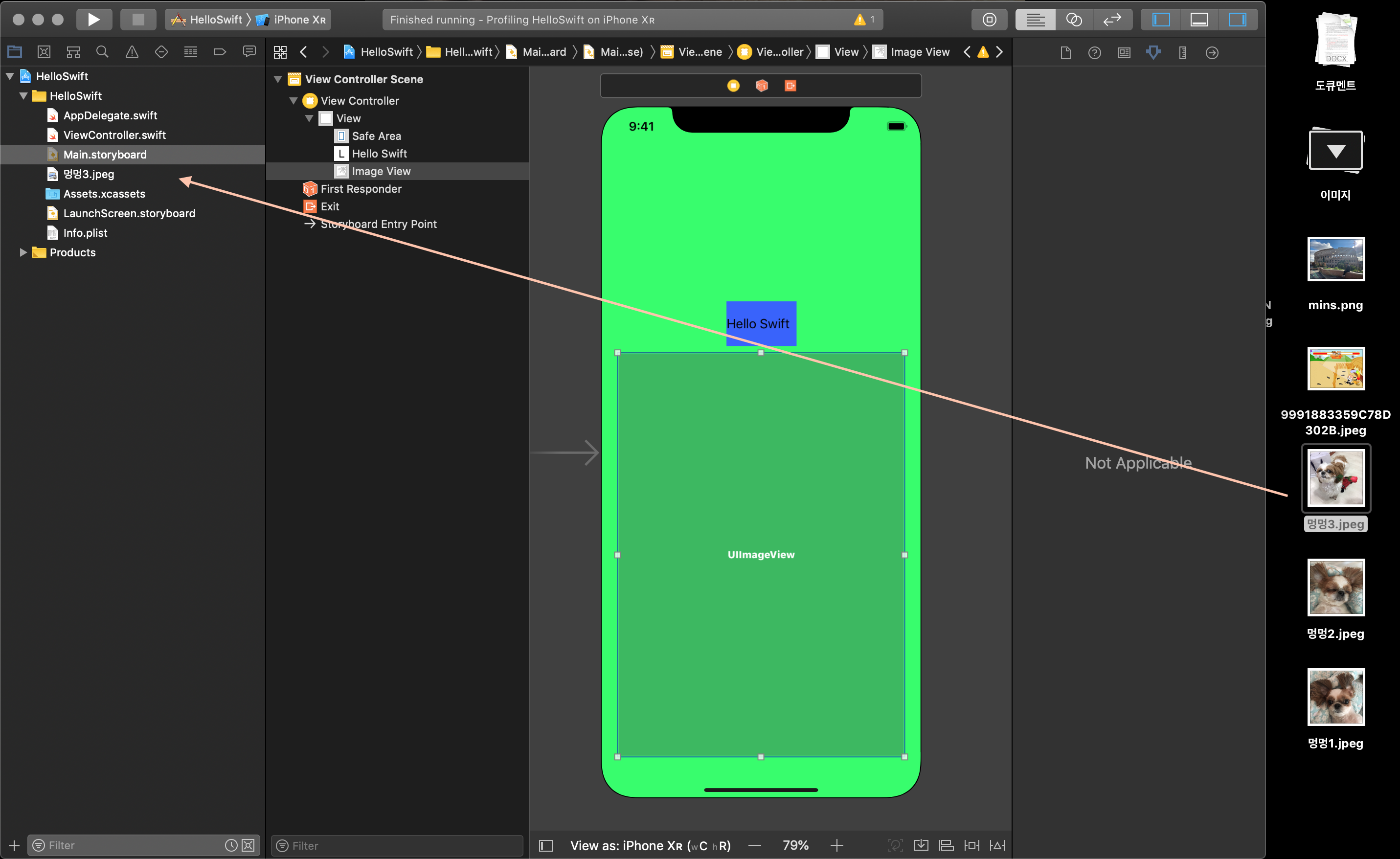
원하는 이미지를 프로젝트 목록으로 끌어온다.


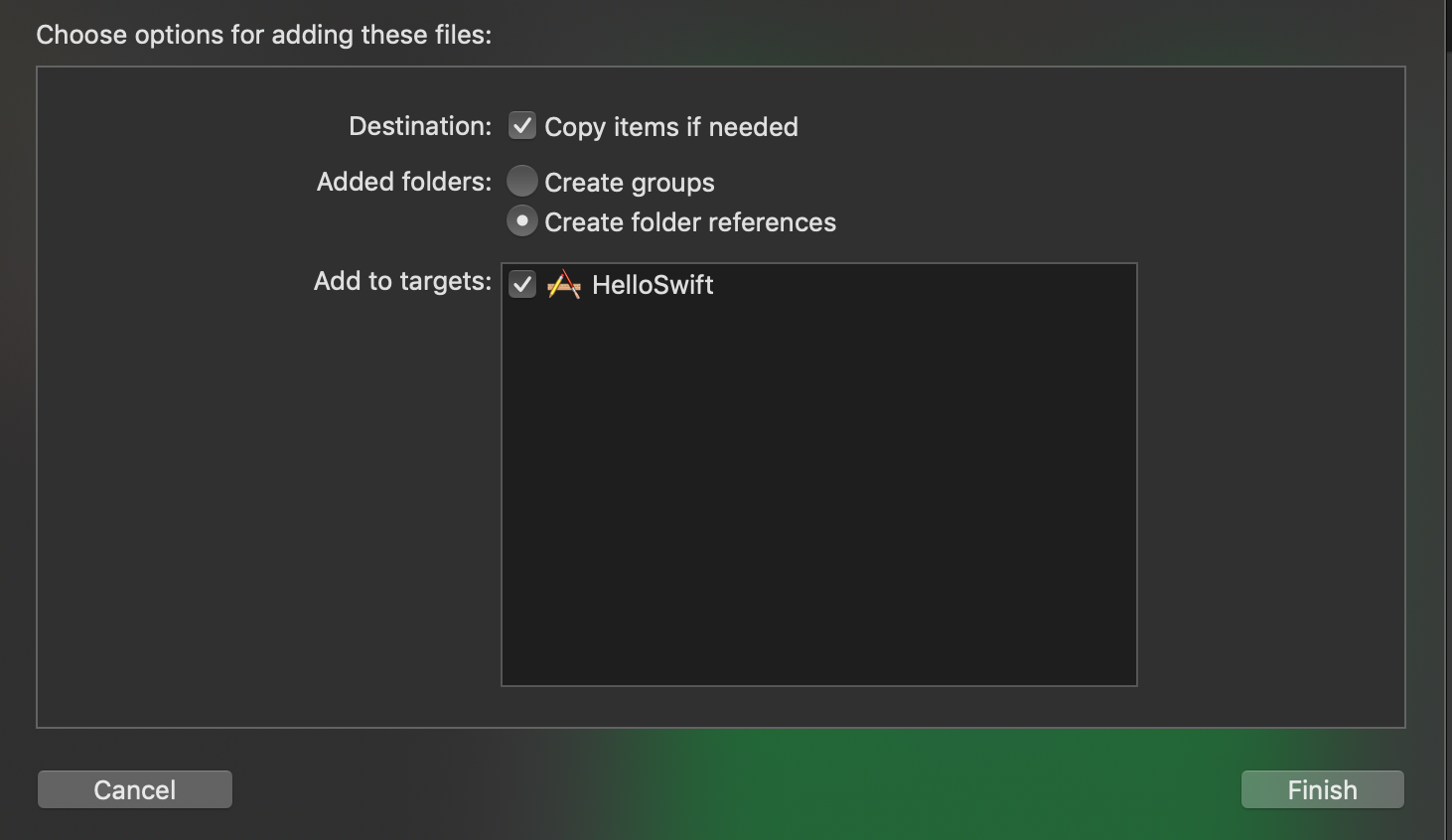
다음과 같은 창이 뜨면 Copy items if needed를 체크해서 복사를 해온다.
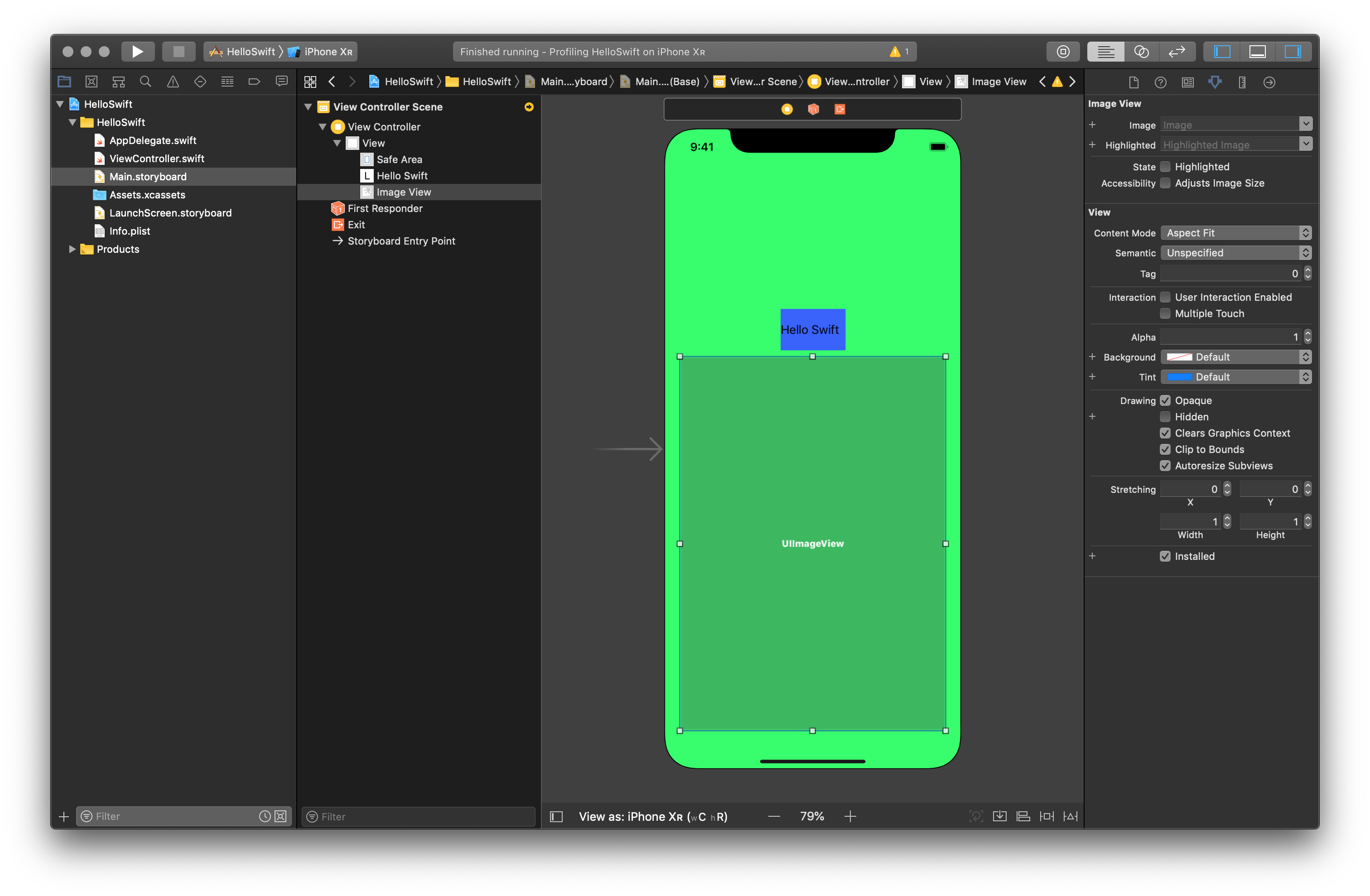
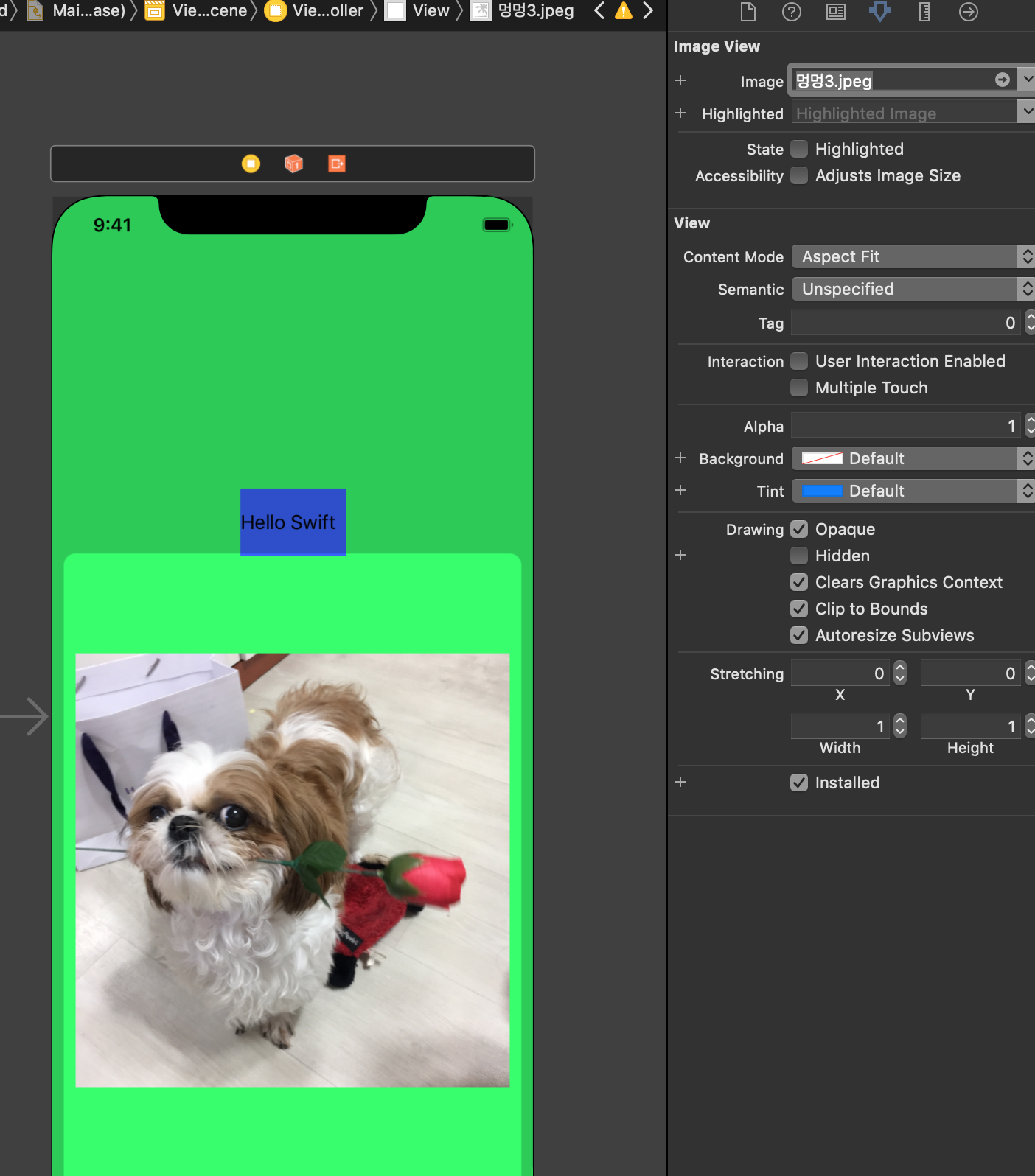
끌어 놓고 다시 스토리 보드 창에서 image view를 클릭해 다음 사진과 같이 인스펙터 창에서 이미지를 선택해준다.
Image 속성 옆에 아래로된 화살표를 선택하면 활성시킬 수 있는 이미지를 볼 수있다.

시뮬레이터를 실행(cmd - r)을 하면 설정한 화면들이 나온다.
* 시뮬레이터 단축키
shift - cmd - h : 홈으로 이동은 자주 사용 하므로 알아두는게 좋습니다.
7. 기본 아이콘 바꾸기
www.flaticon.com 사이트에 들어가서 아이콘을 받고
https://appiconmaker.co/ 에들어가 아이콘을 변환해준다

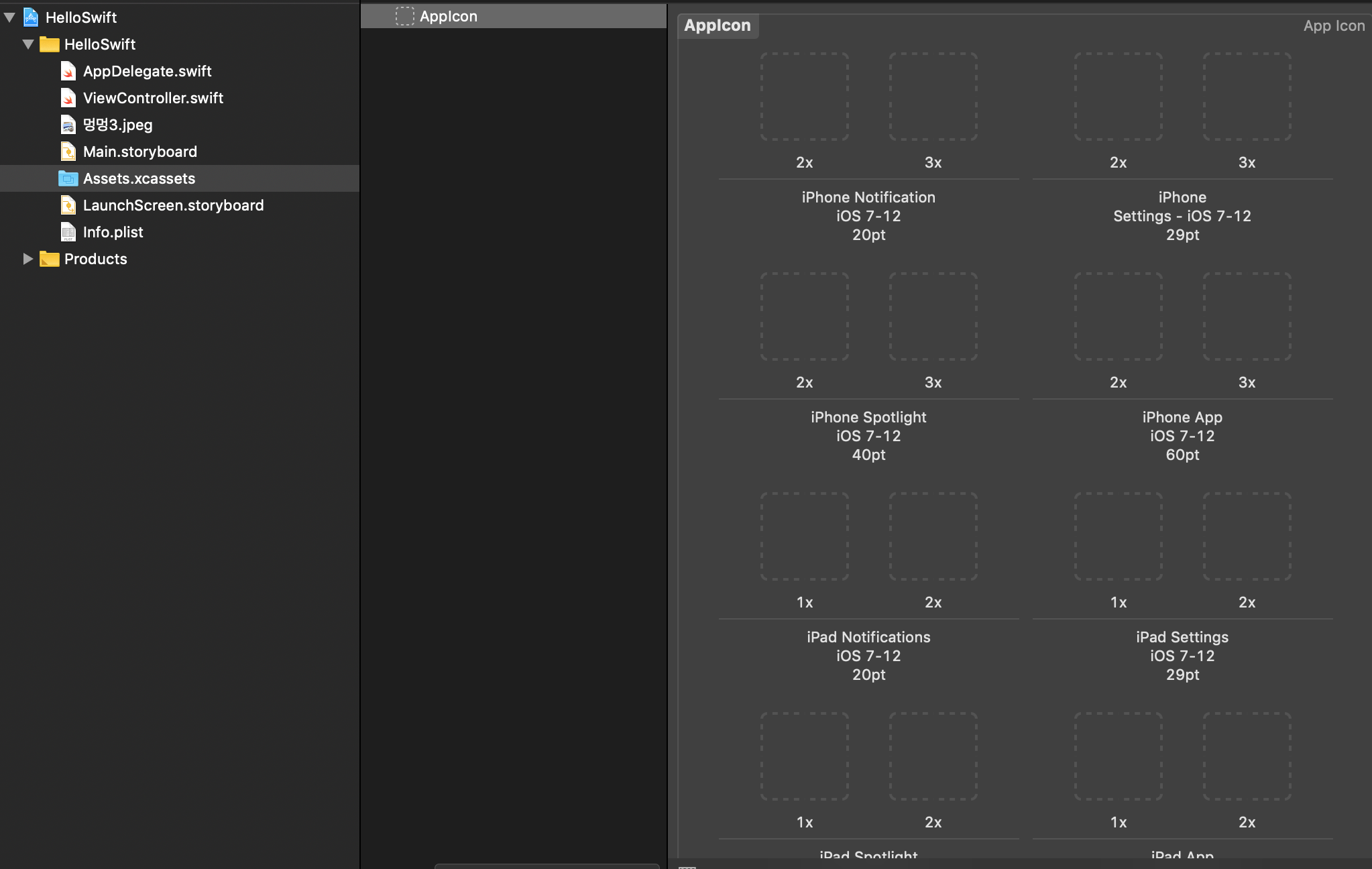
준비가 완료된 후 Assets.xcassets에 들어가 iPhone App에 2x size에 (이름)120.png 3x size에 (이름)180.png를 드래그후 실행하면 아이콘이 추가 되있다.

추가후 실행을 하면 다음과 같이 아이콘이 추가 되어 있다.

'IOS > swift' 카테고리의 다른 글
| Object -C , Swift 간단 비교 (0) | 2019.10.01 |
|---|---|
| 2. Swift 기본 창 설명 (0) | 2019.09.10 |
| Swift 참고 사이트 (0) | 2019.09.10 |
| Swift 란 (0) | 2019.09.10 |
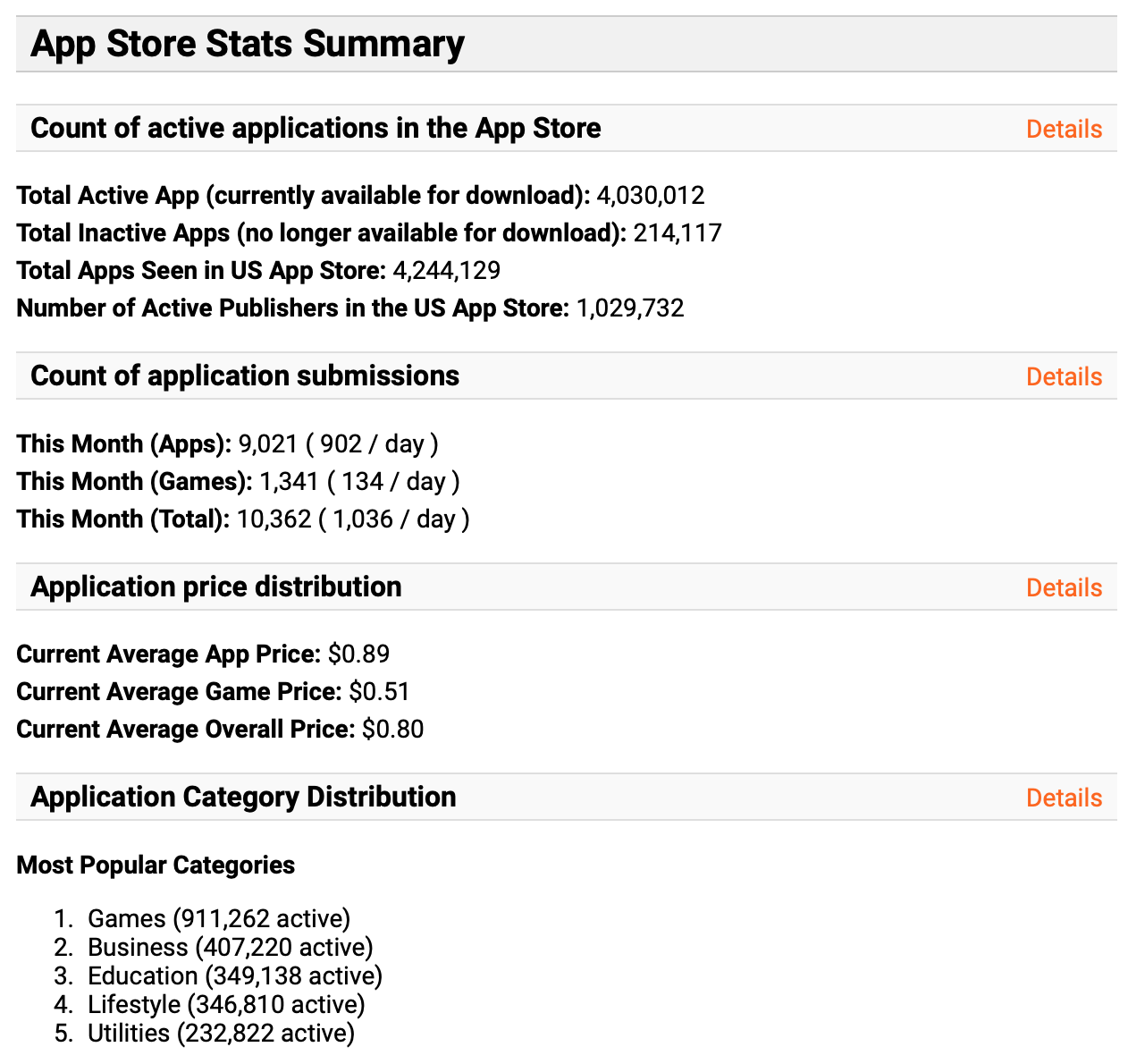
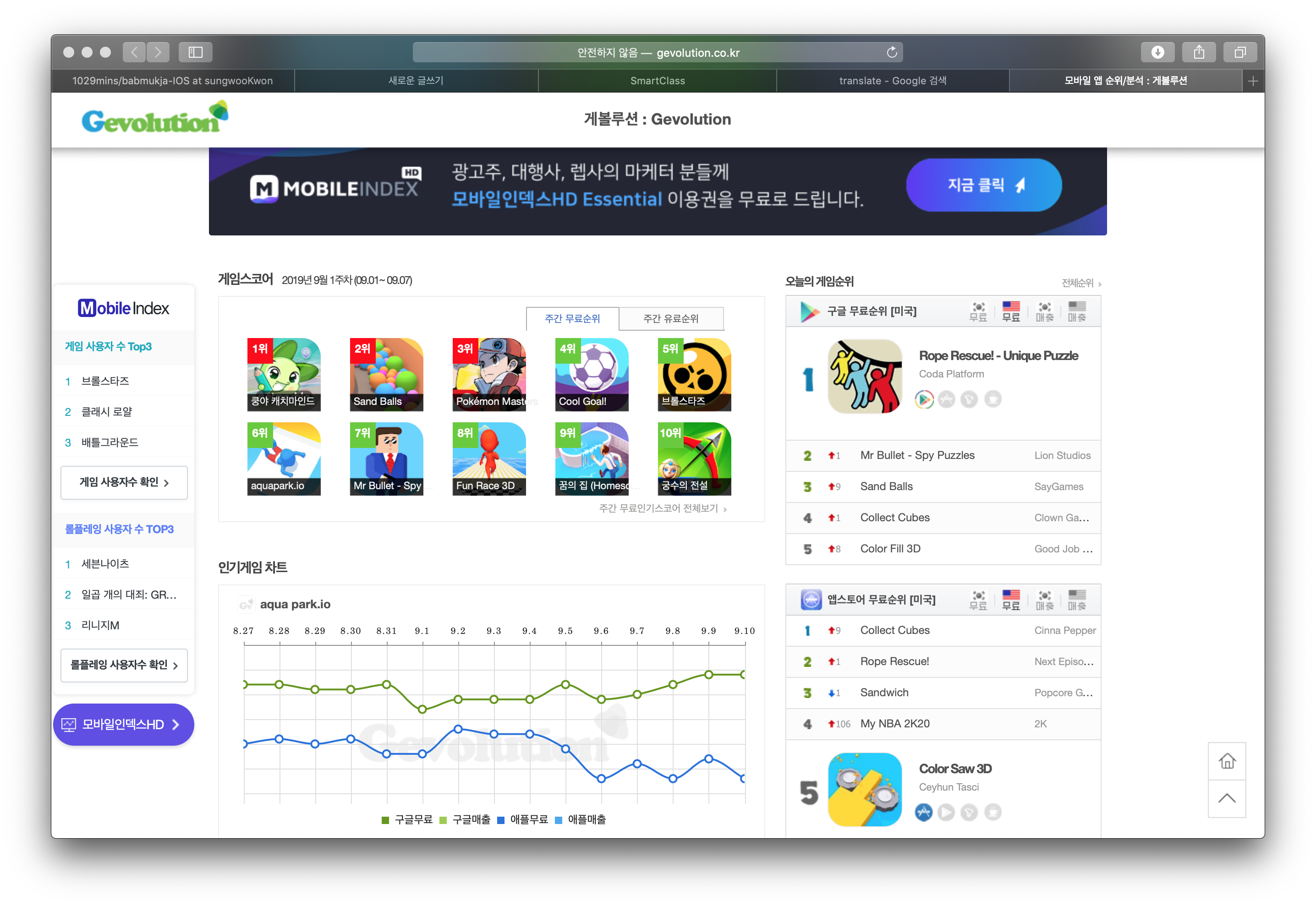
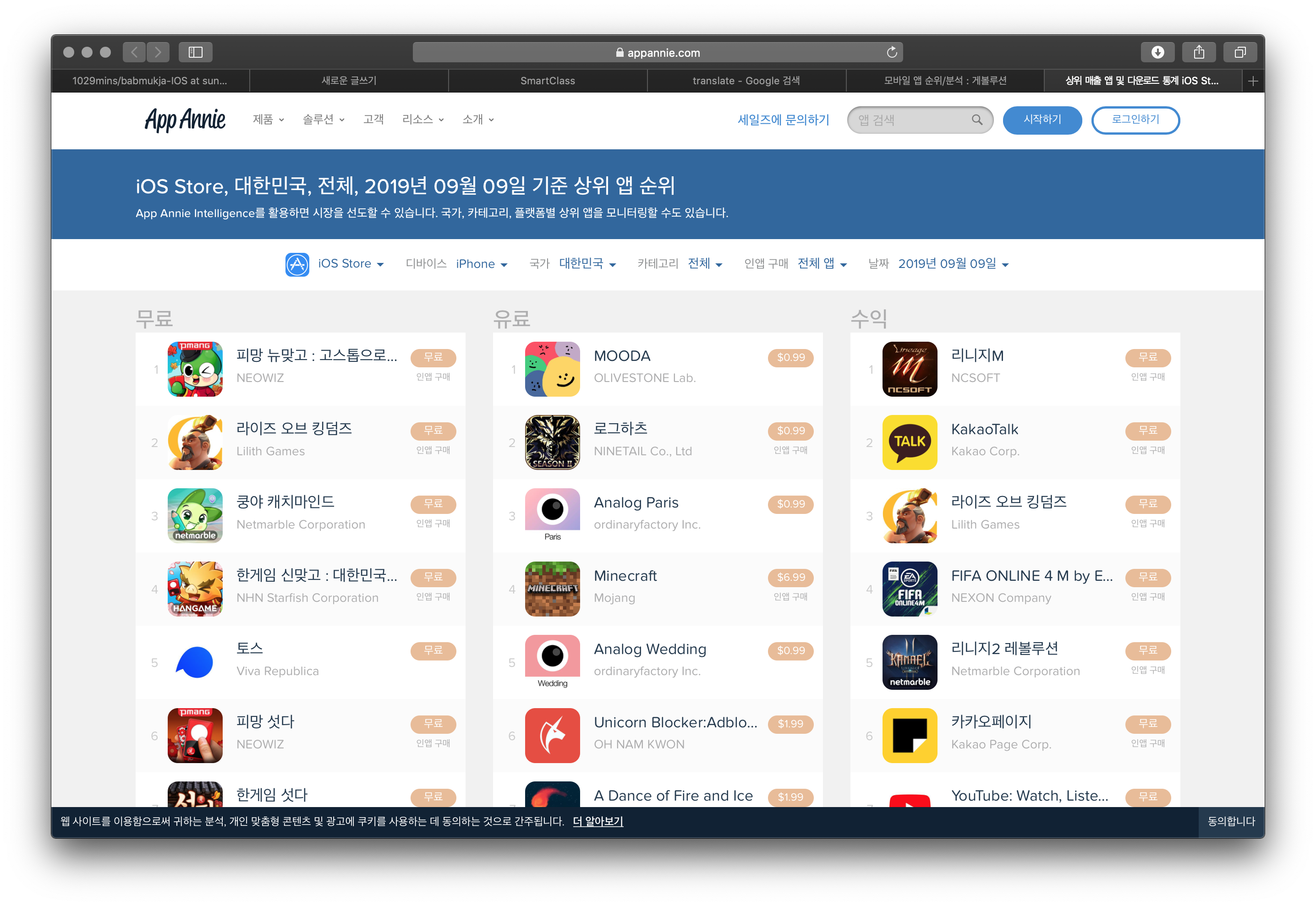
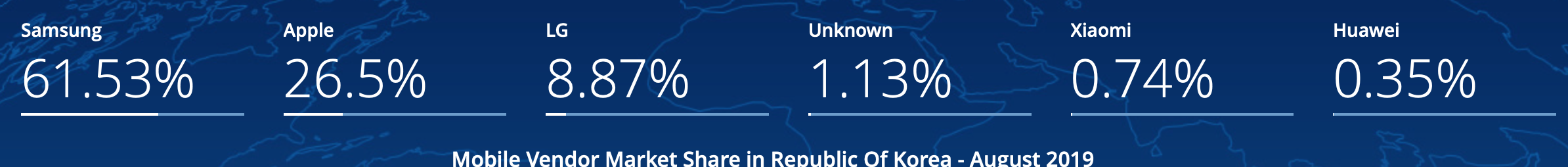
| 앱스토어 / 인기앱 현황 (0) | 2019.09.10 |